Los displays de 7 segmentos son ampliamente usados en electrónica. su principal aplicación es la mostrar magnitudes como temperatura, humedad, tiempo, distancia, etc. y casi todas las ramas de la electrónica los usa, como sistemas industriales, médicos, entretenimiento, automotivo, comunicaciones, etc. en este articulo aprenderemos como conectar y programar un display de 7 segmentos de ánodo común a la tarjeta Arduino Uno.
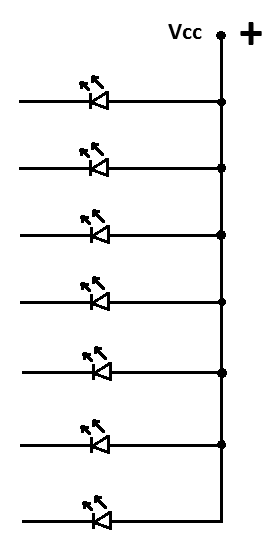
Los displays de 7 segmentos son formados por 7 LEDs, arreglados de tal forma que al encender o prender determinados LEDs, formen un número. Para el caso del display de ánodo común, todos sus ánodos son unidos a un mismo terminal, mientras que los cátodos van algún pin exterior del display. La forma o manera como están arreglados los LEDs, se puede observar en la Figura 1.

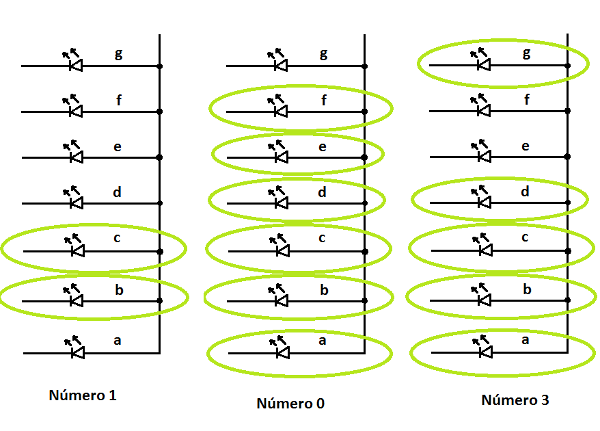
Si queremos visualizar el número 1, entonces es necesario prender los LEDs b y c. Si queremos formar el número 0, es solo encender los LEDs: a, b, c, d, e y f. Vea la Figura 2.

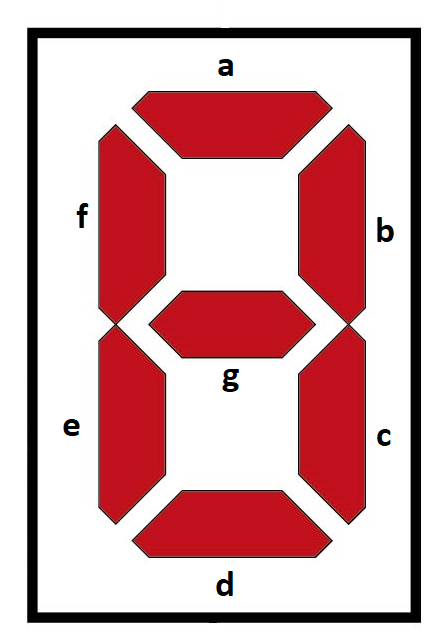
Tener en cuenta que para que circule corriente por los LEDs y puedan encender, es necesario aplicar un voltaje negativo o de cero voltios, pues la corriente circula en un LED, del cátodo hacia el ánodo. Así, podemos observar lo sencillo que es formar los números con los displays de 7 segmentos. A cada LED del display es asignado a un determinado segmento y esto es un estándar que puede ser observado en la Figura 3.

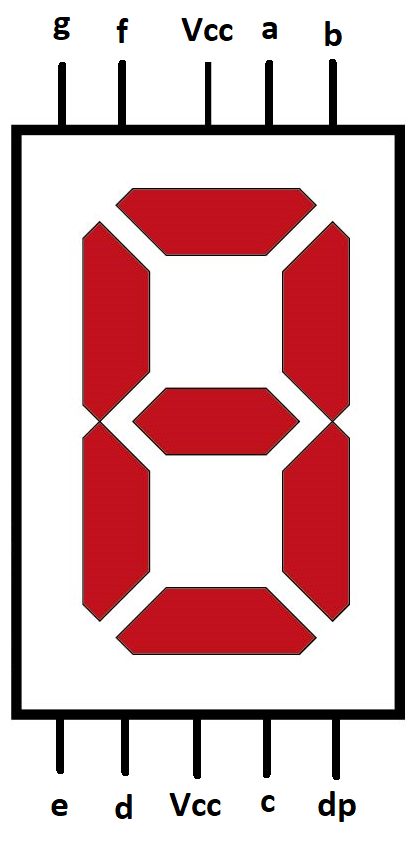
Por lo general los displays de 7 segmentos son fabricados para soportar un voltaje bajo, por ejemplo, entre 1 volt a 3 volts. Se puede consultar la hoja técnica o datasheet del display de 7 segmentos, para conocer el rango de voltaje. Si se usa un voltaje mayor, es necesario limitar la corriente que circula por los LEDs del display con una resistencia, para protegerlos y evitar su daño. Las resistencias pueden ir de 100 ohms hasta 2 o 3 KOhms. También, se puede observar los pines del display en la hoja técnica. Una configuración de pines, muy usada para display de 7 segmentos de ánodo común, se puede observar en la Figura 4.

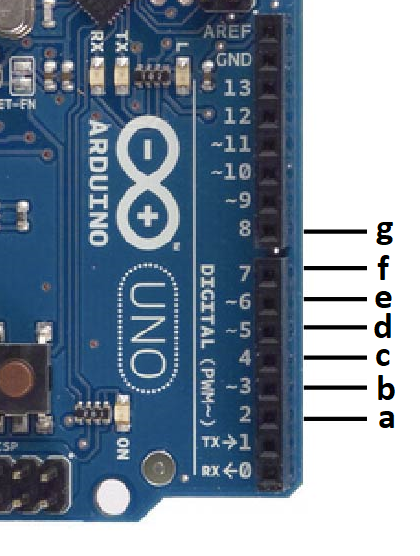
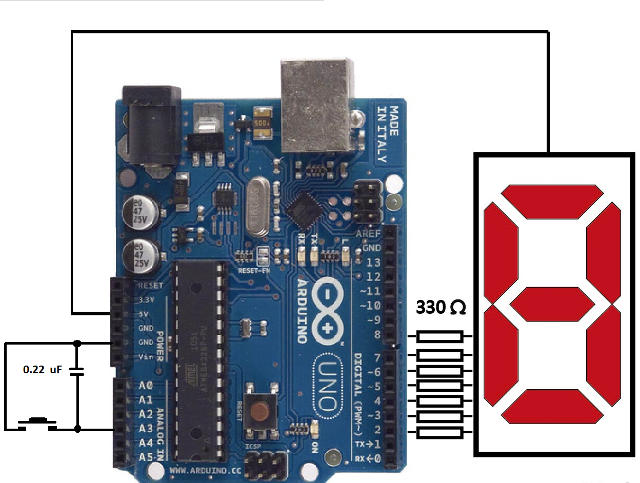
En la Figura 5 podemos observar los pines de la tarjeta Arduino Uno usados para controlar el display de 7 segmentos.

Los pines usados son: 2, 3, 4, 5, 6, 7 y 8. La siguiente lista muestra la relación de los pines con el manejo de cada segmento del display:
Pin 2 - Segmento a
Pin 3 - Segmento b
Pin 4 - Segmento c
Pin 5 - Segmento d
Pin 6 - Segmento e
Pin 7 - Segmento f
Pin 8 - Segmento g
Ahora, usaremos la placa de Arduino Uno, para formar los números en el display.
La mayoría de display de 7 segmentos tiene un LED para formar un punto. Este es usado cuando se desea mostrar un número con punto decimal. Por ejemplo, muchos controles de temperatura muestran la temperatura con un décimo de precisión. Por este motivo los displays de 7 segmentos, tienen un LED para visualizar un punto.
PROGRAMA PARA TESTAR UN DISPLAY DE 7 SEGMENTOS DE ANODO COMUN.
El siguiente programa permite testar el funcionamiento de un display de 7 segmentos de ánodo común.

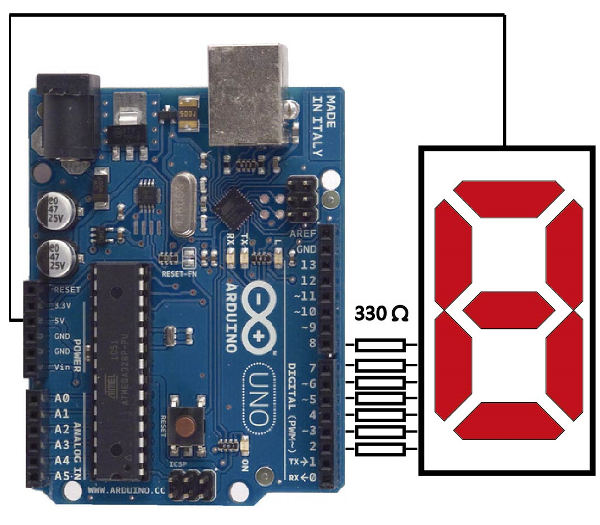
En la Figura 6, se pueden observar el circuito electrónico para este ejemplo. El siguiente es el código para este ejemplo:
const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 };
const byte anodeDisplay[10] =
{
0b1000000, //0
0b1111001, //1
0b0100100, //2
0b0110000, //3
0b0011001, //4
0b0010010, //5
0b0000010, //6
0b1111000, //7
0b0000000, //8
0b0010000, //9
};
***************************************************************
**************************************************************/
void setup()
{
for(int i = 0; i < 7; i++)
{
pinMode(display_1_Pinout[i], OUTPUT);
}
}
***************************************************************
**************************************************************/
void Display_1_Write(int number)
{
byte numberBit = anodeDisplay[number];
for (int i = 0; i < 7; i++)
{
int bit = bitRead(numberBit, i);
digitalWrite(display_1_Pinout[i], bit);
}
}
***************************************************************
**************************************************************/
void loop()
{
for(int cnt=0; cnt<10; cnt++)
{
Display_1_Write(cnt);
delay(1000);
}
}
El programa comienza declarando un array de enteros para seleccionar con que pines de la tarjeta Arduino Uno se controlara el display. Esto se hace con la siguiente línea de código:
const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 };
Note que se están usando los pines de salida: 2, 3, 4, 5, 6, 7 y 8. El nombre del array es: display_1_Pinout y tiene 7 elementos.
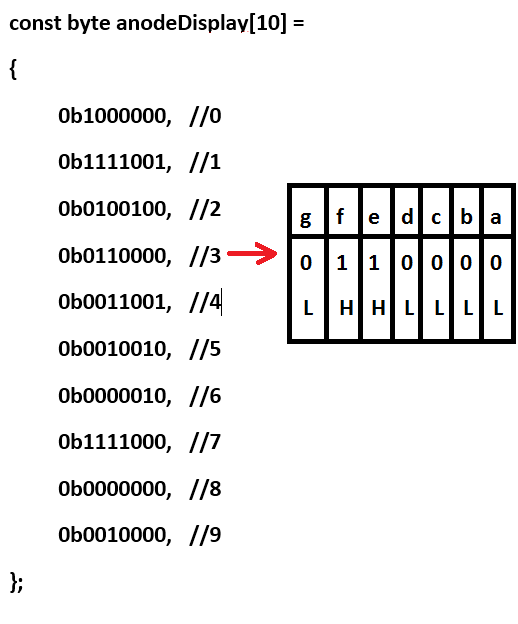
Después, es creado un array de bytes de 10 elementos, llamado:anodeDisplay . El array puede ser observado en la Figura 7.

Este es usado para seleccionar que LEDs son encendidos, al mostrar un determinado número. Por ejemplo, para el 3, usamos el siguiente byte:
0b0110000, //3
Después, entramos a la función setup(), en la cual configuramos los pines del arraydisplay_1_Pinout, como salida. Para eso usamos la función:
pinMode(display_1_Pinout[i], OUTPUT);
Después, encontramos la función Display_1_Write(int number), la cual se encarga de escribir un número en el display de 7 segmentos. La función recibe como parámetro el número que se desea mostrar. Finalmente, se encuentra la función loop(), la cual se encarga de crear un bucle de 10 interacciones, para mostrar los números de 0 al 9, llamando a la función Display_1_Write .
PROGRAMA PARA LEER ADC Y MOSTRAR EN UN DISPLAY DE ANODO COMUN.
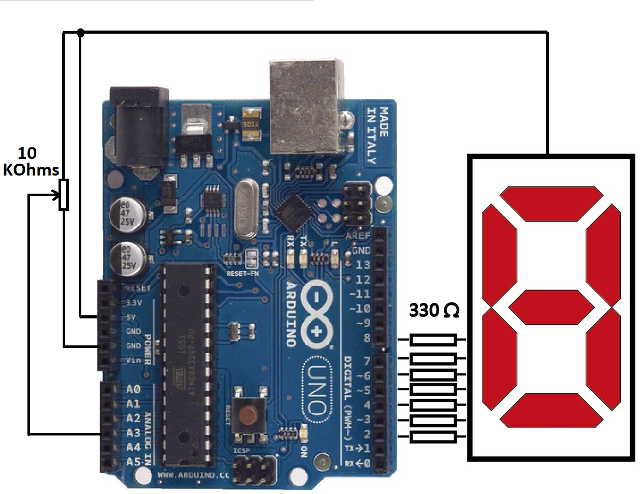
El siguiente programa permite leer un pin analógico de la tarjeta Arduino Uno y mostrar un valor en el display de 7 segmentos de ánodo común. El circuito para testar el funcionamiento de programa puede ser observado en la Figura 8.

El siguiente es el código ejemplo para este programa:
int potentiometerPinin = A3;
int adcValue = 0;
int resultValue = 0;
const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 };
const byte anodeDisplay[10] =
{
0b1000000, //0
0b1111001, //1
0b0100100, //2
0b0110000, //3
0b0011001, //4
0b0010010, //5
0b0000010, //6
0b1111000, //7
0b0000000, //8
0b0010000, //9
};
***************************************************************
**************************************************************/
void setup()
{
for(int i = 0; i < 7; i++)
{
pinMode(display_1_Pinout[i], OUTPUT);
}
}
***************************************************************
**************************************************************/
void Display_1_Write(int number)
{
byte numberBit = anodeDisplay[number];
for (int i = 0; i < 7; i++)
{
int bit = bitRead(numberBit, i);
digitalWrite(display_1_Pinout[i], bit);
}
}
***************************************************************
**************************************************************/
void loop()
{
adcValue = analogRead(potentiometerPinin);
resultValue = adcValue / 103;
Display_1_Write(resultValue);
delay(500);
}
El programa comienza declarando algunas variables que serán usadas en el programa. Después, son declarados los arrays usados para manejar el display de ánodo común. La función setup(), es similar a la usada en el programa de test del display. También, es usada la función Display_1_Write(int number), para controlar el display.
Luego está la función loop(), la cual se encarga de leer el pin analógico. Fue usado el canal A3 del conversor análogo para digital (ADC). Una vez leído el conversor analógico, el valor es almacenado en la variable:adcValue . Como este valor puede estar en un rango de 0 a 1023, pues el conversor analógico es de 10 bits, es necesario dividir por 103 y así poder visualizar su valor en display. Este valor es almacenado en la variable:resultValue . Después, usamos este valor para llamar la función: Display_1_Write y visualizar el valor en el display.
PROGRAMA CONTADOR INCREMENTAL PARA UN DISPLAY DE 7 SEGMENTOS DE ANODO COMUN.
El siguiente es el código ejemplo para un contador incremental de un digito. El circuito para testar este ejemplo puede ser observado en la Figura 9.

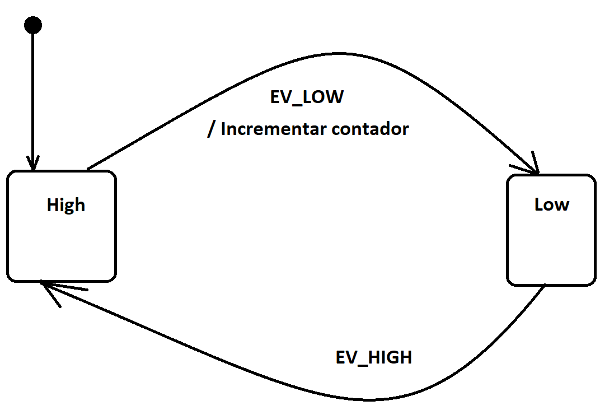
Para generar los pulsos del contador, usamos un interruptor o pulsador. La mayor parte de los pines de la tarjeta Arduino Uno, tienen una resistencia interna conectada a positivo y que puede ser habilitada usando el parámetro INPUT_PULLUP, cuando se configure el pin como entrada. En lo que respecta al programa de contador, la Figura 10, muestra una máquina de estados usada para este ejemplo y que explicaremos más adelante.

El código para este ejemplo es el siguiente:
enum States
{
High,
Low
};
enum Events
{
EV_HIGH,
EV_LOW,
};
int buttonPinin = A3;
int buttonValue = 0;
int counter = 0;
int state = High;
const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 };
const byte anodeDisplay[10] =
{
0b1000000, //0
0b1111001, //1
0b0100100, //2
0b0110000, //3
0b0011001, //4
0b0010010, //5
0b0000010, //6
0b1111000, //7
0b0000000, //8
0b0010000, //9
};
***************************************************************
**************************************************************/
void setup()
{
pinMode(buttonPinin, INPUT_PULLUP);
for(int i = 0; i < 7; i++)
{
pinMode(display_1_Pinout[i], OUTPUT);
}
Display_1_Write(counter);
}
***************************************************************
**************************************************************/
void Display_1_Write(int number)
{
byte numberBit = anodeDisplay[number];
for (int i = 0; i < 7; i++)
{
int bit = bitRead(numberBit, i);
digitalWrite(display_1_Pinout[i], bit);
}
}
***************************************************************
**************************************************************/
void StateMachine(Events e)
{
switch (state)
{
case High:
switch (e)
{
case EV_LOW:
counter++;
if(counter>=10)
counter=0;
Display_1_Write(counter);
state = Low;
}
break;
case Low:
switch (e)
{
case EV_HIGH:
state = High;
}
break;
}
}
***************************************************************
**************************************************************/
void loop()
{
buttonValue = digitalRead(buttonPinin);
if (buttonValue == HIGH)
{
StateMachine(EV_HIGH);
}
else
{
StateMachine(EV_LOW);
}
}
El programa usa las mismas funciones básicas usadas en los ejemplos anteriores. Para la operación de contar, es usada una máquina de estado, la cual tiene los estados:
enum States
{
High,
Low
};
También, son usados los siguientes eventos:
enum Events
{
EV_HIGH,
EV_LOW,
};
Las máquinas de estado son códigos basados en instrucciones de decisión (switch), la cual determina en qué estado se encuentra un programa y así ejecutar algún respectivo código. Para este ejemplo tenemos los estados High y Low, los cuales determinan el estado del pulsador. Si el programa se encuentra en estado High, y es presionado el pulsador, el programa, envía el evento EV_LOW, a este estado y es llamado un código para incrementar el contador y mostrarlo en display. El código es el siguiente:
switch (e)
{
case EV_LOW:
counter++;
if(counter>=10)
counter=0;
Display_1_Write(counter);
state = Low;
}
Note, que el contador es verificado para ver si ya llego a 10, y de este modo resetearlo a cero (0). Luego llamamos la función: Display_1_Write(counter); para escribir el valor del contador en el display. También, es cambiado el estado del pulsador paraLow . Esta técnica es usada para incrementar el contador, solamente cuando el pulsador pase de alto para bajo, es decir cuando sea presionado por el usuario. Note que es colocado un capacitor de 0.22 microfaradios, para evitar los ruidos producidos por los pulsadores o interruptores, pues estos al ser mecánicos, envían muchos pulsos al circuito, cuando son presionados.
La función loop(), se encarga de leer el pulsador y llamar la función: StateMachine(Events e), enviando como parámetro el evento apropiado.
PROGRAMA CONTADOR INCREMENTAL CON SETPOINT PARA UN DISPLAY DE 7 SEGMENTOS DE ANODO COMUN.
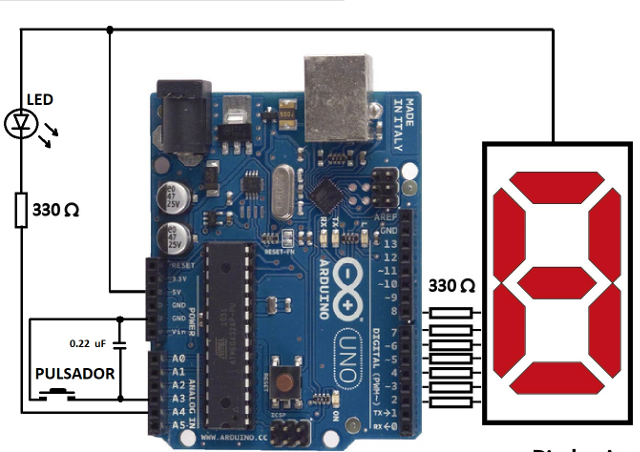
Este programa se encarga de incrementar un contador y cuando se llegue al valor programado en el setpoint, encender un LED. El circuito para testar este programa puede ser visto en la Figura 11.

El siguiente es el código ejemplo:
enum States
{
High,
Low
};
enum Events
{
EV_HIGH,
EV_LOW,
};
const int SETPOINT = 8;
const int buttonPinin = A3;
const int ledPinout = A4;
int buttonValue = 0;
int counter = 0;
int state = High;
const int display_1_Pinout[7] = { 2, 3, 4, 5, 6, 7, 8 };
const byte anodeDisplay[10] =
{
0b1000000, //0
0b1111001, //1
0b0100100, //2
0b0110000, //3
0b0011001, //4
0b0010010, //5
0b0000010, //6
0b1111000, //7
0b0000000, //8
0b0010000, //9
};
***************************************************************
**************************************************************/
void setup()
{
pinMode(ledPinout, OUTPUT);
Led_Off();
pinMode(buttonPinin, INPUT_PULLUP);
for(int i = 0; i < 7; i++)
{
pinMode(display_1_Pinout[i], OUTPUT);
}
Display_1_Write(counter);
}
***************************************************************
**************************************************************/
void Led_On()
{
digitalWrite(ledPinout, LOW);
}
***************************************************************
**************************************************************/
void Led_Off()
{
digitalWrite(ledPinout, HIGH);
}
***************************************************************
**************************************************************/
void Display_1_Write(int number)
{
byte numberBit = anodeDisplay[number];
for (int i = 0; i < 7; i++)
{
int bit = bitRead(numberBit, i);
digitalWrite(display_1_Pinout[i], bit);
}
}
***************************************************************
**************************************************************/
void StateMachine(Events e)
{
switch (state)
{
case High:
switch (e)
{
case EV_LOW:
counter++;
if(counter == SETPOINT)
{
Led_On();
}
else if(counter > SETPOINT)
{
counter=1;
Led_Off();
}
else
{
Led_Off();
}
Display_1_Write(counter);
state = Low;
}
break;
case Low:
switch (e)
{
case EV_HIGH:
state = High;
}
break;
}
}
***************************************************************
**************************************************************/
void loop()
{
buttonValue = digitalRead(buttonPinin);
if (buttonValue == HIGH)
{
StateMachine(EV_HIGH);
}
else
{
StateMachine(EV_LOW);
}
}
En este programa usamos la misma técnica del programa contador visto anteriormente en este artículo. Mas se ha agregado un constante entera definida en la siguiente línea de código:
const int SETPOINT = 8;
Este valor define el setpoint del contador. El valor se puede alterar para ajustarlo a la necesidad, pero debe estar en el rango de 1 hasta 9, para poder ser visualizado en el display. También, se definió un pin de salida para conectar un LED. La siguiente línea de código hace esto:
const int ledPinout = A4;
La parte de código encargada de incrementar el contador y testar el setpoint es la siguiente:
switch (e)
{
case EV_LOW:
counter++;
if(counter == SETPOINT)
{
Led_On();
}
else if(counter > SETPOINT)
{
counter=1;
Led_Off();
}
else
{
Led_Off();
}
Display_1_Write(counter);
state = Low;
}
CONCLUCIÓN.
El manejo de display de 7 segmentos es relativamente fácil y sus aplicaciones son casi ilimitadas. Este código está dirigido a un digito, pero contiene los fundamentos para entender cómo funcionan los displays de 7 segmentos en un microcontrolador. Es la base para construir contadores digitales, temporizadores digitales, termómetros digitales, medidores de humedad, etc. En próximos artículos practicaremos con 2 y 3 dígitos y así poder construir estos proyectos.




